博客搭建

博客搭建
Charm_Hu个人博客搭建
- 安装Nodejs,这里选择
LTS版本,安装好后,运行如下命令(建议使用以管理员方式运行,例如将git bash设置为以管理员方式打开,我是选择始终以管理方式运行git bash),检查nodejs安装是否成功。Git下载,建议装在系统盘(例如C盘)。1
2
3
4
5
6
7
8
9# 检查nodejs是否安装成功
node -v
npm -v
# 查看npm下载的全局保存目录(prefix)和缓存位置(cache)
# 如果在C盘,可以换到D盘某个位置,例如就在Nodejs安装路径下新建`node_global`和`node_cache`两个文件夹。
# 然后更改`Nodejs安装路径\node_modules\npm`下的npmrc和.npmrc文件,加上上述两个文件夹的路径。
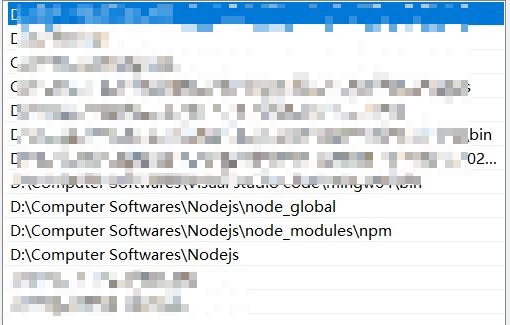
npm config ls 将Nodejs中的全局保存目录(保存下载的库)和
Nodejs安装路径\node_modules\npm放到系统变量中的Path下,如下图所示。
其中全局保存目录是为了后面
hexo命令能顺利运行,而...\npm文件夹则是为了npm能顺利运行。然后在博客文件夹(必须是新文件夹)(这里以
D:\Blog举例),git bash,运行如下命令:1
2
3
4
5
6
7
8
9
10
11
12
13npm install -g hexo-cli #(下载到全局保存目录)
hexo init # 博客初始化
npm install hexo-cli #下载hexo到`D:\Blog\node_modules`
hexo -v # 若成功显示版本,则表示hexo安装成功了。
hexo g
hexo s # 然后再本地打开即可。
# 这样博客就初步搭建完成了。- 可以运行
hexo new xxx.md来生成文章,然后运行hexo g,等待部署到github上。 - 参考:完成hexo到GitHub的部署,这里要注意,在博客目录下config.yaml修改时(如下):
1
2
3
4deploy:
type: git
repo: git@github.com:Yourname/Yourname.github.io.git # 这里不要用https: 链接,否则后面部署时傻里傻气的。
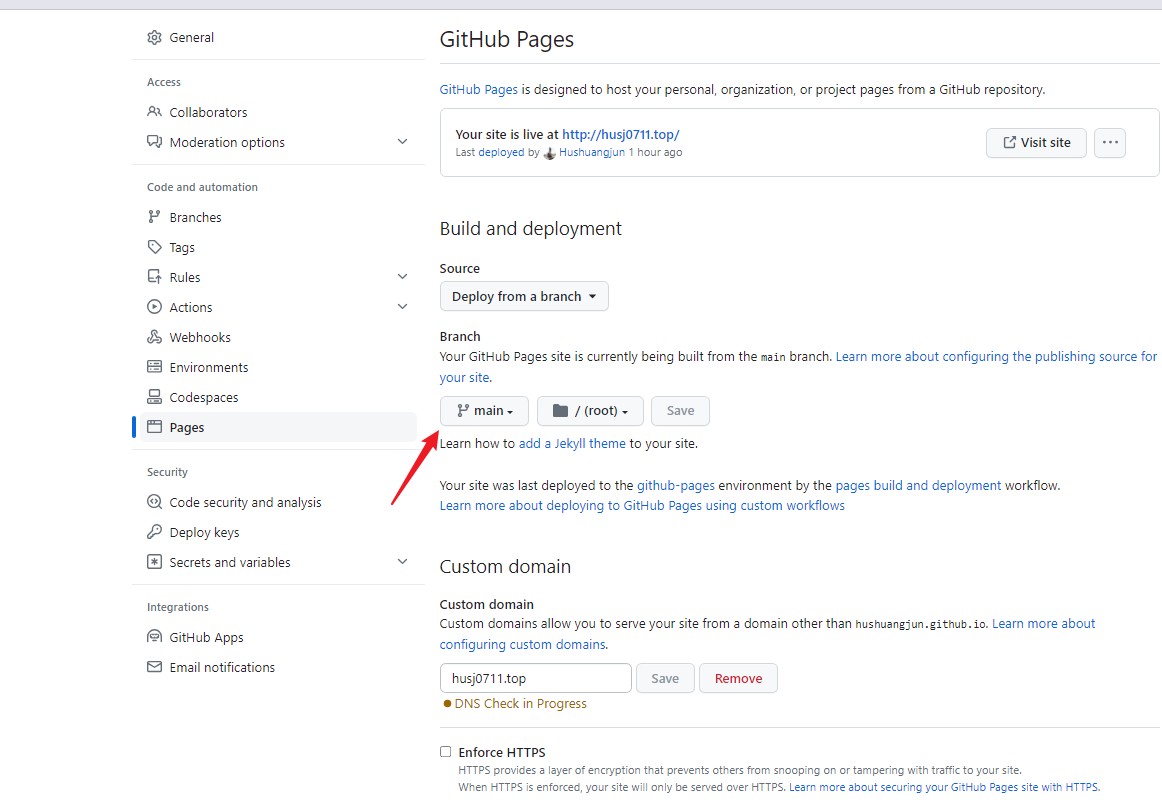
branch: main #这里分支要选择好,main是默认的,可以新建分支(比如source),但要对应github-pages那里生成的分支,如下图所示。
(注意,这里首先需要利用git建立与GitHub账户的ssh连接,然后再在hexo中设置用git进行版本更新,即type=git,这样每次更新就不用输入GitHub密码了,直接更新即可。) - 再运行
npm install hexo-deployer-git --save(否则hexo d无效,无法完成部署)。
参考资料
博客优化
hexo d 显示无法连接到 github.
运行的hexo d后会报错:
fatal: unable to access ‘https://github.com/Hushuangjun/Hushuangjun.github.io.git
解决方法:1
https://blog.csdn.net/weixin_46087812/article/details/124575202
如果在搭建过程中,在 _config.yml中设置如下则不会报这个错:1
2
3
4deploy:
type: git
repository: git@github.com:Hushuangjun/Hushuangjun.github.io.git #使用git进行下载,而不是https!
branch: theme_anzhiyu #对应GitHub上要同步的分支
markdown如何插入本地图片
实际上这个属于markdown的基本语法,使用相对路径即可。
GitHub上有作者开发了插件hexo-asset-iamge,更加方便了!
参考:1
https://www.cnblogs.com/koo070/p/16548228.html
博客中如何插入自定义大小图片?
1 | https://zhuanlan.zhihu.com/p/139007418 |
博客内嵌pdf直接下载而不显示
因为我们idm插件接管了那个命令,只要把浏览器的idm插件关闭或者设置在该网站不再自动下载。
hexo d每次都需要绑定域名
为啥每次hexo d后,在settings-pages那里都要重新配置custom domain?
为避免这个麻烦,可以在博客目录下source文件夹下新建CNAME,内容为需要绑定的域名(我的为husj0711.top)。
参考解决方案。
博客在本地(localhost:4000)查看可以,网络打开排版很乱。
Shift + F5强制刷新页面即可。
博客文章如何显示数学公式?
工作流
博客采用Mathjax语法显示数学公式。
hexo-renderer-marked是hexo默认的渲染器,不支持复杂的数学公式,正是我需要换掉的,安装hexo-renderer-kramed:1
2npm uninstall hexo-renderer-marked --save
npm install hexo-renderer-kramed --save
然后修改主题配置文件为:1
2
3
4# MathJax
mathjax:
enable: true
per_page: true
博客配置文件中添加:1
2
3
4
5
6
7
8kramed:
gfm: true
pedantic: false
sanitize: false
tables: true
breaks: true
smartLists: true
smartypants: true
目前的工作流:
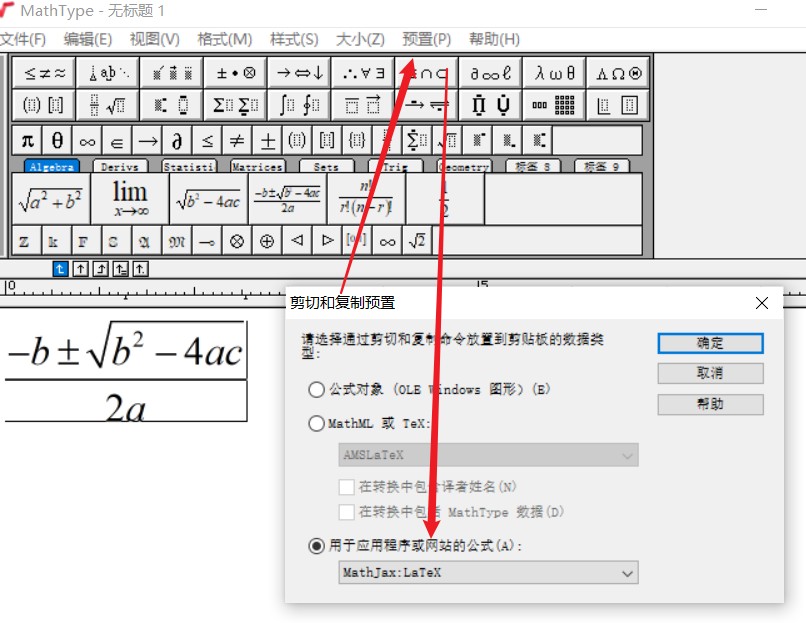
首先,mathtype敲公式,然后复制,复制配置如下:
复制得到的公式为:1
\[\frac{{ - b \pm \sqrt {{b^2} - 4ac} }}{{2a}}\]
由于hexo-renderer-kramed不支持\],故要换成$$(行间)或者$(行内).也即:1
$$\frac{{ - b \pm \sqrt {{b^2} - 4ac} }}{{2a}}$$
但是上述还会出现一个问题,多个{之间没有空格,也是渲染报错,需要在它们中间加上空格,或者在公式前后加上1
2
3{% raw %}
...
{% endraw %}
故有:1
$$\frac{ { - b \pm \sqrt { {b^2} - 4ac} } }{ {2a} }$$
或者1
2
3{% raw %}
$$\frac{{ - b \pm \sqrt {{b^2} - 4ac} }}{{2a}}$$
{% endraw %}
最终显示效果:
至此,绝大数公式就能显示啦!
自动编号公式
在LaTeX中,{equation}环境用于创建单个公式,这些公式会自动带有编号。例如:
1 | \begin{equation} |
手动指定公式编号
如果你想要为公式手动指定编号,可以在{equation}环境中使用\tag{}命令。例如,使用\tag{1}将会以“(1)”作为公式的编号:
1 | \begin{equation} |
不编号的公式
若要插入不编号的公式,你可以使用[ … ]或者{equation}环境。为了使用{equation}环境,你需要在文档的导言区引入{amsmath}宏包。
使用[ … ]的例子:
1 | \[ |
使用{equation*}环境的例子:
1 | \begin{equation*} |
如何实现博客utterances评论系统?
这个是针对NexT主题的!!!
参考:
上述文献[2]中,需要将下列代码添加到博客模板文件(D:\Blog\themes\next\layout\_layout.njk)中.1
2
3
4
5
6
7<script src="https://utteranc.es/client.js"
repo="[ENTER REPO HERE]"
issue-term="[ENTER TERM HERE]"
theme="github-light"
crossorigin="anonymous"
async>
</script>